Download Npm Package Svg-Sprite - 63+ Popular SVG Design Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-c55.blogspot.com/2021/04/npm-package-svg-sprite-63-popular-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Npm Package Svg-Sprite - 63+ Popular SVG Design File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Npm Package Svg-Sprite - 63+ Popular SVG Design Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available. Npm scripts reside within package.json file in the script section. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
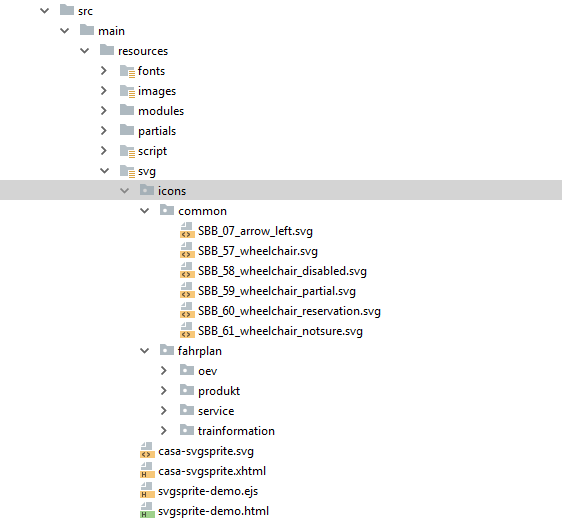
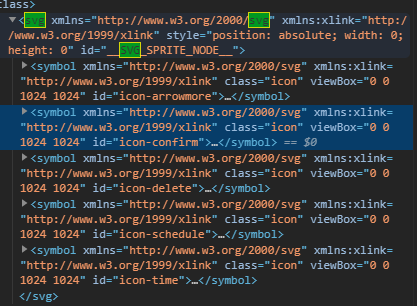
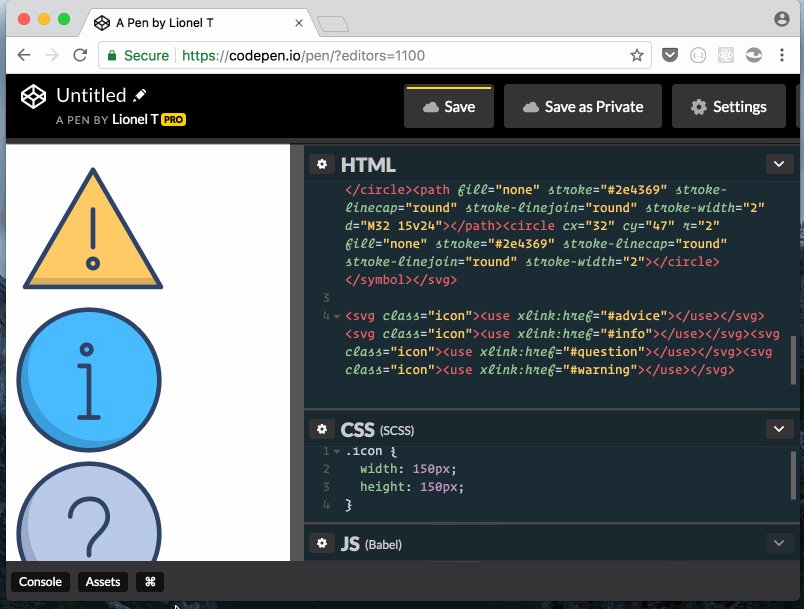
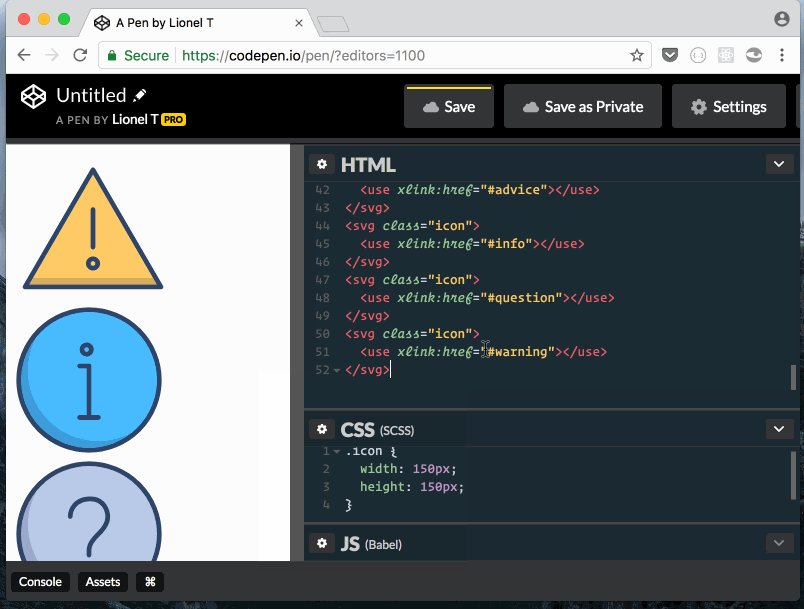
Let's create our svg sprite from various single svg icons and place it inline in the html. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script. Svgsprite is a selection of the best hacks and techniques available. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
svg-sprite-loader的使用 - 简书 from upload-images.jianshu.io
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Npm Package Svg-Sprite - 63+ Popular SVG Design - Popular File Templates on SVG, PNG, EPS, DXF File Slight edge to svg sprites (targeting parts, svg specific styling like strokes). Table of contents installation getting started usage pattern configuration basics general configuration options output modes common mode properties. How we use svg sprites. I mentioned pugjs because this actually works in plain html or with a template engine, and the way to use your.svg file from the generated sprite in your template is. Get a badge for your package. Select the files you want to use using the switches on the left. There are tons of options available — please see below for. When making a layout from psd, icons are often inserted in svg format, and if not, we ask them from the designer. Let's create our svg sprite from various single svg icons and place it inline in the html. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Npm Package Svg-Sprite - 63+ Popular SVG Design SVG, PNG, EPS, DXF File
Download Npm Package Svg-Sprite - 63+ Popular SVG Design Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script.
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Npm scripts reside within package.json file in the script section. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Css, sass, less, stylus, etc.). SVG Cut Files
Public and private Npm repository hosting for individuals ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can run them with npm run myscript where myscript is a name of the script. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section.
@zouloux/node-sprite-generator - npm package | Snyk for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Let's create our svg sprite from various single svg icons and place it inline in the html. You can run them with npm run myscript where myscript is a name of the script.
@chenbeiliuhuo/svg-sprite-loader - npm package | Snyk for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. You can run them with npm run myscript where myscript is a name of the script. Svgsprite is a selection of the best hacks and techniques available.
react-loader-spinner - npm Package Health Analysis | Snyk for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Let's create our svg sprite from various single svg icons and place it inline in the html. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
@pitaya-components/accordion - npm package | Snyk for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Npm scripts reside within package.json file in the script section. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
webpack-svg-spritely - npm for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section.
700+ Pure CSS, SVG & Figma UI Icons Available in SVG ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script. Let's create our svg sprite from various single svg icons and place it inline in the html.
dls-graphics - npm Package Health Analysis | Snyk for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
Css sprite npm — css-sprite a css sprite generator for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Let's create our svg sprite from various single svg icons and place it inline in the html.
NPM Logo Vector (.SVG) Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
vue-random-avatar - npm Package Health Analysis | Snyk for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can run them with npm run myscript where myscript is a name of the script. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available.
Workflow for creating SVG sprites with NPM scripts - Oleg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's create our svg sprite from various single svg icons and place it inline in the html. You can run them with npm run myscript where myscript is a name of the script. Svgsprite is a selection of the best hacks and techniques available.
svg-path-interpolator - npm Package Health Analysis | Snyk for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Let's create our svg sprite from various single svg icons and place it inline in the html.
Combine Multiple SVGs into an SVG Sprite | egghead.io for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available.
svg-sprite-loader ( svg-icon) 使用 - Linon - 博客园 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. You can run them with npm run myscript where myscript is a name of the script. Npm scripts reside within package.json file in the script section.
svg-treemap - npm Package Health Analysis | Snyk for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Npm scripts reside within package.json file in the script section. Svgsprite is a selection of the best hacks and techniques available.
npm for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can run them with npm run myscript where myscript is a name of the script. Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
grunt-sprite-css-replace - npm package | Snyk for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
Missing details on imported SVG (vector graphic sprite ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Let's create our svg sprite from various single svg icons and place it inline in the html. Svgsprite is a selection of the best hacks and techniques available.
extract-svg-styles - npm Package Health Analysis | Snyk for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can run them with npm run myscript where myscript is a name of the script. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Npm scripts reside within package.json file in the script section.
@jayphelps/svg-pan-zoom - npm package | Snyk for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's create our svg sprite from various single svg icons and place it inline in the html. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available.
Download Earlier we used icon fonts, but recently saw the advantages of sprites and decided to try to play with them to place them into the. Free SVG Cut Files
npmdoc - automated documentation for any npm package for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. You can run them with npm run myscript where myscript is a name of the script. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available. Npm scripts reside within package.json file in the script section.
Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
npm (Software) - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
postcss-svg-fallback - npm Package Health Analysis | Snyk for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script. Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Svgsprite is a selection of the best hacks and techniques available.
@chenbeiliuhuo/svg-sprite-loader - npm package | Snyk for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Npm scripts reside within package.json file in the script section. Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Svgsprite is a selection of the best hacks and techniques available.
svg-inline-react-fixed - npm Package Health Analysis | Snyk for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
npm (software) - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can run them with npm run myscript where myscript is a name of the script. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Svgsprite is a selection of the best hacks and techniques available.
Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
@zouloux/node-sprite-generator - npm package | Snyk for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script. Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
Svgsprite is a selection of the best hacks and techniques available. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
GitHub - CinnamonRage/types-save-svg-as-png: Thi is an npm ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. You can run them with npm run myscript where myscript is a name of the script. Npm scripts reside within package.json file in the script section. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
svg-spreact-cli - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Npm scripts reside within package.json file in the script section. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. You can run them with npm run myscript where myscript is a name of the script.
Svgsprite is a selection of the best hacks and techniques available. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
How I build my SVG sprites - Nicolas Hoizey for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgsprite is a selection of the best hacks and techniques available. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. You can run them with npm run myscript where myscript is a name of the script. Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Svgsprite is a selection of the best hacks and techniques available.
Quick Tip: Updating your node modules is easy as »1, 2, 3« for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. You can run them with npm run myscript where myscript is a name of the script. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available.
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
npm — Вікіпедія for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available. You can run them with npm run myscript where myscript is a name of the script. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
react-loader-spinner - npm Package Health Analysis | Snyk for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Svgsprite is a selection of the best hacks and techniques available. You can run them with npm run myscript where myscript is a name of the script.
Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
magical-css - npm Package Health Analysis | Snyk for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svgsprite is a selection of the best hacks and techniques available. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script.
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
uikit-react - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can run them with npm run myscript where myscript is a name of the script. Npm scripts reside within package.json file in the script section. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Workflow for creating SVG sprites with NPM scripts - Oleg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. You can run them with npm run myscript where myscript is a name of the script. Npm scripts reside within package.json file in the script section.
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
SVG Icon Sprite Package For Angular 4+ | Angular Script for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. You can run them with npm run myscript where myscript is a name of the script. Npm scripts reside within package.json file in the script section. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
@chenbeiliuhuo/svg-sprite-loader - npm package | Snyk for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. You can run them with npm run myscript where myscript is a name of the script. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section.
Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json.
svg-symbol-sprite-loader - npm for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Npm scripts reside within package.json file in the script section. You can run them with npm run myscript where myscript is a name of the script. Handle inserted elements at any time, mandatory for spa and website injecting content in pages. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Svgsprite is a selection of the best hacks and techniques available.
Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc.
postcss-sprites-rem - npm Package Health Analysis | Snyk for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg can be tricky, so many ways to use svg, styling limitations, cors issues, bad browsers support, etc. Npm scripts reside within package.json file in the script section. Svgsprite is a selection of the best hacks and techniques available. Css, sass, less, stylus, etc.) mit · repository · bugs · original npm · tarball · package.json. You can run them with npm run myscript where myscript is a name of the script.
Svgsprite is a selection of the best hacks and techniques available. Handle inserted elements at any time, mandatory for spa and website injecting content in pages.
